Membuat Tampilan Blog Lebih Menarik Dengan Banner Animasi (bergerak) Menggunakan Canva
Membuat konten visual yang menarik dapat menjangkau pembaca blog lebih banyak dan tentunya blog kita menjadi lebih unik. Contohnya Blognya Handikoo yang tak jarang menampilkan banner blog yang ada animasinya (bergerak). Namun tidak semua orang bisa membuat desain banner blog animasi seperti itu, saya coba memberikan tutorial sederhana menggunakan aplikasi Canva. Disclaimer: saya tidak dibayar oleh pihak siapapun untuk mempromosikan apapun di artikel ini yah. Murni dari pengalaman dan pengetahuan saya pribadi.
Siapkan Akun Canva Anda
Hal pertama yang dilakukan adalah, menyiapkan akun Canva dengan sign up di desktop atau smartphone. Bisa download di Google Play, download gratis. Kalau saya menyarankan lebih baik langsung menggunakan Canva Pro agar memiliki lebih banyak akses seperti desain template yang pro, item desain dan animasi yang lebih lengkap. Cara pembayaran bisa bulanan atau tahunan tergantung kebutuhan. Pertimbangkan dahulu apakah anda akan membutuhkannya jangka panjang atau jangka pendek saja (coba coba). Jika ingin mencoba dahulu, bisa pakai Canva yang gratis.
Untuk yang ingin mencoba Canva pro murah dan legal, bisa beli di shopee seharga 3500 rupiah saja bisa dipakai seumur hidup bergaransi BELI DISINI
Step by Step: Tutorial Desain Banner Blog Animasi Menggunakan Canva
 |
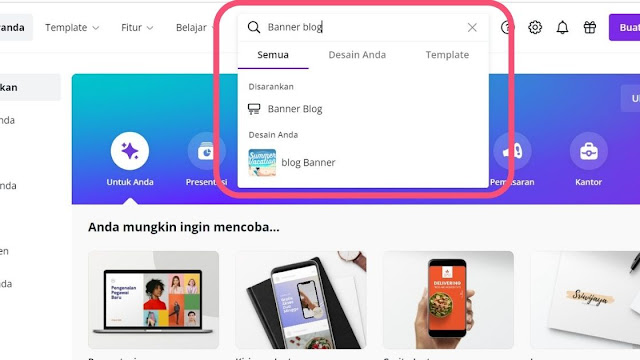
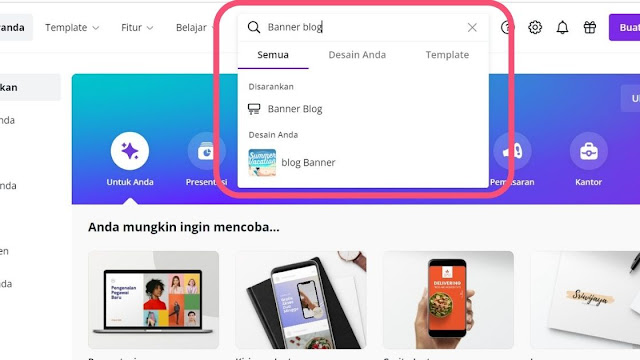
| Buat 'Desain Baru'>> ketik dikolom search "Banner Blog" |
 |
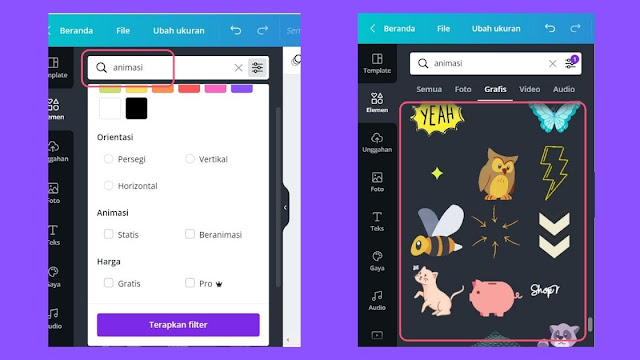
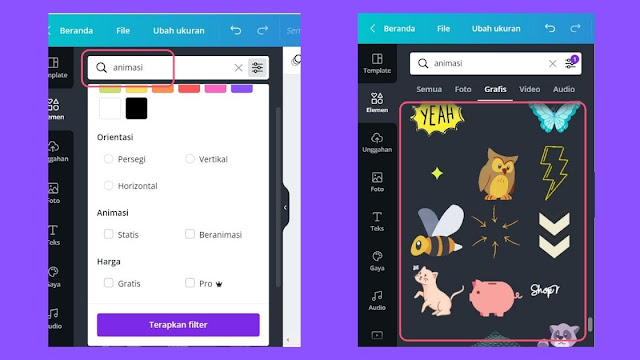
Pilih Elemen> ketik di search box 'animasi' dan terapkan filter, check 'Beranimasi'
Canva akan langsung menampilkan animasi bergerak |
 |
| Mulai menyusun desain dengan memasukkan item item animasi dan elemen lainnya |
 |
| Jika ukuran lembar kerja tidak sesuai dengan ukuran blog, bisa diubah di menu atas kiri 'Ubah ukuran' setting ini hanya ada di Canva Pro |
 |
| Setelah desain dan ukuran sudah cocok, bisa lanjut simpan file anda dengan klik tombol 'Unduh' disebelah kanan atas. Pilih jenis file GIF |
 |
| Lanjut dengan klik Unduh, berikan nama file anda dan simpan |
 |
| Upload file GIF desain yang sudah jadi ke Artikel kamu👍 |
Yup! selesai sudah tutorial singkat desain banner blog animasi (bergerak) menggunakan aplikasi Canva. Tutorial ini hanya menjelaskan secara teknisnya, untuk lebih lengkap nanti saya update tutorial desain visual di Youtube agar lebih mudah dipahami dan lebih detail. Karena tema tulisan artikel berbeda beda, ada yang untuk banner travel blog, blog tutorial, makanan, fashion, dan teknologi. Jadi nanti saya bikin tutorial desain sesuai kategori.
Tools tambahan yang mungkin akan berguna untuk proses desain:
- Pinterest: Mencari referensi desain dan ilustrasi yang sedang tren, lumayan untuk inspirasi.
- Color Hunt: Mencari perpaduan warna yang cocok, agar tidak stuck saat memulai desain
- Canva Template: Cari dibagian kiri atas, ada template desain yang sudah ada, tinggal di mix sendiri
- Smartmockups: Berfungsi untuk menerapkan desain ke mockup, agar ada bayangan apakah desain yang sudah dibuat sudah cocok jika diterapkan di blog atau website
Jika ingin tutorial yang lebih detail bisa ketik di kolom komen yah, semoga bermanfaat 💓



















7 Komentar
I'm very glad you introduced me and mr mine to it; that's a really great idea. We are grateful that you shared this important information with us. Your awkward opening statements were quite useful and changed my viewpoint.
BalasHapusIkuti tutorial singkat membuat banner blog animasi menggunakan Canva. Dengan alat yang mudah digunakan, hasilkan desain menarik dengan elemen animasi. Tingkatkan daya tarik blog Anda dengan banner yang dinamis dan kreatif, memberikan kesan profesional tanpa kesulitan. Buat desain blog yang menonjol dengan Canva, langkah demi langkah. "Your comment is like a burst of confetti, adding joy to our blog. Each word is a brushstroke on the canvas of conversation, creating a vibrant tapestry of ideas. We eagerly await your next insight, as your contributions light up our digital world. Thanks for being our comment superstar!" dui lawyer near me va
BalasHapusIt's great to see that you have shared your tutorial on creating an animated banner for a blog post! The step-by-step instructions are clear and easy to follow, making it accessible for beginners as well as experienced designers. Additionally, the use of visual examples throughout the article helps readers better understand each concept. Keep up the good work! 🌟✨
BalasHapusUncontested Divorce Lawyer New York
Reckless Driving New Jersey
Accused Of Domestic Violence in New Jersey
This tutorial on creating animated banners for blogs is incredibly insightful! It breaks down the complex process into simple, easy-to-follow steps, making it accessible even for beginners. The detailed explanations, accompanied by clear visuals, help demystify the animation techniques. This is a must-read for anyone looking to enhance their blog with engaging and professional-looking animations. Excellent work!
BalasHapusDomestic Violence Attorney New Jersey
BalasHapusTutorial singkat "Banner Blog Animasi Menggunakan Canva" mempermudah membuat banner menarik dengan animasi. Solusi praktis ||New York Marriage Laws Divorce||New York No-Fault State Divorce untuk mempercantik tampilan blog Anda secara kreatif!
Komentar ini telah dihapus oleh pengarang.
BalasHapusMet plafond akoestische panelen hebben we ons thuiskantoor aanzienlijk verbeterd. Het geluid van gesprekken en online vergaderingen is nu veel aangenamer en zonder storende echo. Plafond akoestische panelen zijn niet alleen functioneel, maar geven de ruimte ook een moderne uitstraling. Echt een aanrader voor wie thuis werkt.
BalasHapus